영속성 컨텍스트를 얻는다는 말은 무슨 의미?
@PersistenContext
해당 어노테이션은 JPA에서 사용 됨, 영속성 컨텍스트를 주입받는데 사용 된다.
영속성 컨텍스트는 생명주기 관리 , 엔티티와 데이터 베이스 간의 상호 작용을 추상화 하는데 사용
자동으로 주입 받을 수 있음
QuerydslPredicateExecutor
- Spring Data JPA에서 제공하는 인터페이스
import org.springframework.data.querydsl.QuerydslPredicateExecutor;
public interface ItemRepository extends JpaRepository<Item, Long>, QuerydslPredicateExecutor<Item> {
// 추가적인 메서드 정의 없이 JpaRepository와 함께 QuerydslPredicateExecutor를 상속받음
}- Querydsl을 사용하여 동적인 조건을 지원하는 메서드들을 제공
Controller로 테스트 하려는데 잘켜지거나 , 켜졌다가 바로 꺼지는 현상 발생
처음 프로젝트 만들 시 타임리프 설정했는데 다른 maven이였음
"org.thymeleaf"와 "spring-boot-starter-thymeleaf"는 각각 Thymeleaf 템플릿 엔진과 스프링 부트에서 Thymeleaf를 사용하기 위한 스타터 의존성입니다.
org.thymeleaf
이것은 단순히 Thymeleaf 자체를 지칭합니다. Thymeleaf는 서버 측 Java 템플릿 엔진으로 HTML, XML, JavaScript, CSS 및 텍스트를 처리할 수 있는 기능을 제공합니다. 이를 사용하여 웹 애플리케이션의 동적인 컨텐츠를 생성할 수 있습니다.
spring-boot-starter-thymeleaf
스프링 부트에서 Thymeleaf를 사용하기 위한 의존성입니다. 스프링 부트 애플리케이션을 개발할 때 Thymeleaf를 사용하려면 이 스타터 의존성을 추가하면 됩니다. 이 의존성에는 스프링 부트 애플리케이션을 구성하는 데 필요한 모든 라이브러리와 설정이 포함되어 있습니다. 이 스타터를 사용하면 Thymeleaf를 간편하게 스프링 부트 애플리케이션에 통합할 수 있습니다.
스프링부트에서 사용하려는데 안나와서 문제였음.
spring-boot-devtools
애플리케이션 자동 재시작: 코드를 수정하고 저장하면 스프링 부트 애플리케이션이 자동으로 재시작됩니다. 이를 통해 개발자는 서버를 수동으로 다시 시작할 필요 없이 빠르게 변경 사항을 확인할 수 있습니다.
클래스패스 변경 감지: 클래스패스에 변경이 발생하면 애플리케이션이 자동으로 다시 시작됩니다. 이는 리소스 파일 (HTML, CSS, JavaScript 등)을 수정하거나 클래스 파일을 변경할 때 유용합니다.
LiveReload 지원: LiveReload를 사용하여 브라우저를 자동으로 새로 고침하여 변경 사항을 실시간으로 반영할 수 있습니다. 이는 개발자가 코드를 수정하고 저장할 때 브라우저를 수동으로 새로 고침하는 번거로움을 줄여줍니다.
캐시 자동 비우기: 개발 중에는 자동으로 캐시를 비워서 불필요한 캐싱으로 인한 문제를 방지할 수 있습니다.
기타 개발 편의 기능: 추가로 개발 편의를 위한 여러 가지 기능을 제공합니다. 예를 들어, 브라우저 캐시를 비우는 기능, 특정 설정을 활성화하거나 비활성화하는 기능 등이 있습니다.
등의 기능이 있음.
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf</artifactId>
<version>3.1.2.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
<version>3.2.5</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
</dependency>

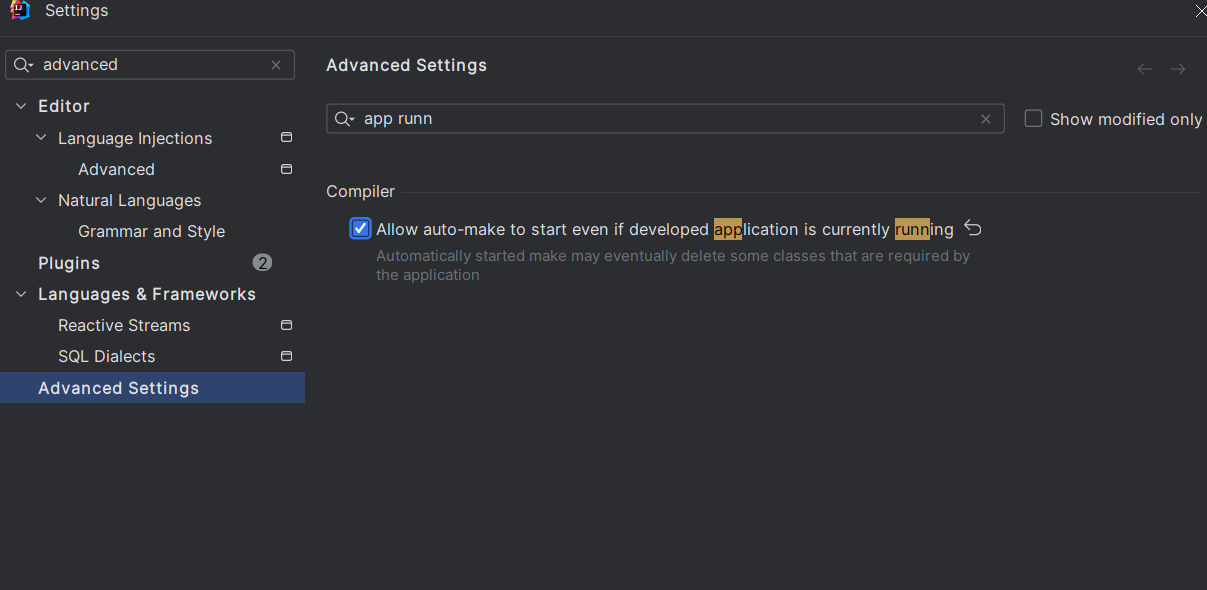
자동 재실행 체크

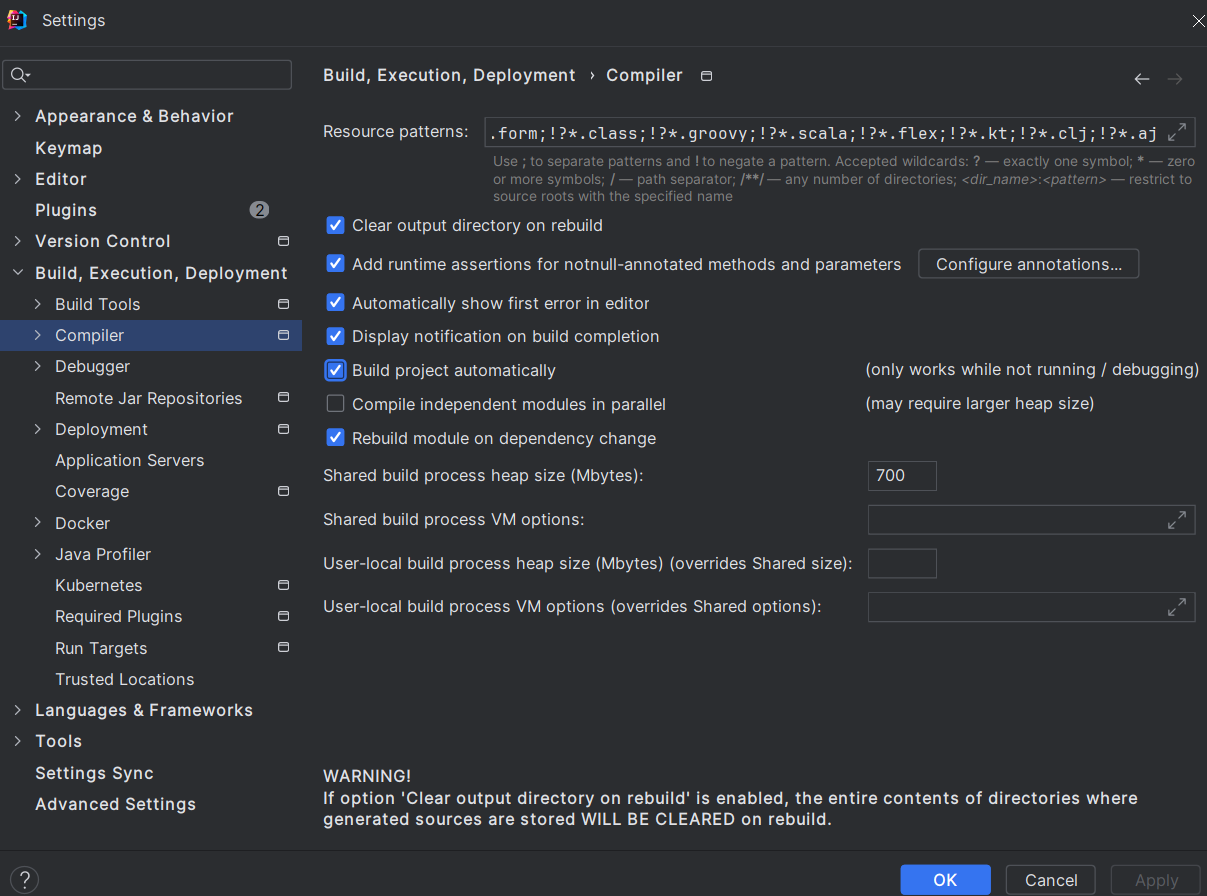
빌드 재실행 설정
컨트롤러로 값 보내기 예제
반복문으로 10개 생성 후 model에 태워서 view로 보여줌
@GetMapping(value = "/ex02")
public String ex02(Model model){
List<ItemDto> itemDtoList = new ArrayList<>();
for(int i=0; i<=10; i++){
ItemDto itemDto = new ItemDto();
itemDto.setItemDetail("상품 상셋 설명" + i);
itemDto.setItemNm("테스트 상품1" + i);
itemDto.setPrice(1000 + i);
itemDto.setRegTime(LocalDateTime.now());
itemDtoList.add(itemDto);
}
model.addAttribute("itemList", itemDtoList);
return "ex/ex02";
}<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>상품 출력</h1>
<table border="1">
<thead>
<tr>
<td>순번</td>
<td>상품명</td>
<td>상품설명</td>
<td>가격</td>
<td>상품등록일</td>
</tr>
</thead>
<tbody>
<tr th:each="itemL, status: ${itemList}">
<td th:text="${status.index}"></td>
<td th:text="${itemL.itemNm}"></td>
<td th:text="${itemL.itemDetail}"></td>
<td th:text="${itemL.price}"></td>
<td th:text="${itemL.regTime}"></td>
</tr>
</tbody>
</table>
<br/>
<br/>
<br/>
<table border="1">
<thead>
<tr>
<td>순번</td>
<td>상품명</td>
<td>상품설명</td>
<td>가격</td>
<td>상품등록일</td>
</tr>
</thead>
<tbody>
<tr th:each="itemL, status: ${itemList}">
<td th:if="${status.even}" th:text="짝수"></td>
<td th:unless="${status.even}" th:text="홀수"></td>
<td th:text="${itemL.itemNm}"></td>
<td th:text="${itemL.itemDetail}"></td>
<td th:text="${itemL.price}"></td>
<td th:text="${itemL.regTime}"></td>
</tr>
</tbody>
</table>
</body>
</html>
페이지 레이아웃 의존성 추가
<dependency>
<groupId>nz.net.ultraq.thymeleaf</groupId>
<artifactId>thymeleaf-layout-dialect</artifactId>
<version>3.3.0</version>
</dependency>include처럼 header footer 공통 영역 잡아주는 것
부트스트랩가서 원하는 컴포넌트를 받아 프로젝트 구성
요샌 부트스트랩 한글로 되어있는 사이트 있음
/* header */
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout">
<div th:fragment="header" class="container">
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled" aria-disabled="true">Disabled</a>
</li>
</ul>
<form class="d-flex" role="search">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>
</div>
/* footer */
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout">
<div class="footer container" th:fragment="footer">
<footer class="d-flex flex-wrap justify-content-between align-items-center py-3 my-4 border-top">
<p class="col-md-4 mb-0 text-muted">© 2023 Company, Inc</p>
<a href="/" class="col-md-4 d-flex align-items-center justify-content-center mb-3 mb-md-0 me-md-auto link-dark text-decoration-none">
<svg class="bi me-2" width="40" height="32"><use xlink:href="#bootstrap"></use></svg>
</a>
<ul class="nav col-md-4 justify-content-end">
<li class="nav-item"><a href="#" class="nav-link px-2 text-muted">Home</a></li>
<li class="nav-item"><a href="#" class="nav-link px-2 text-muted">Features</a></li>
<li class="nav-item"><a href="#" class="nav-link px-2 text-muted">Pricing</a></li>
<li class="nav-item"><a href="#" class="nav-link px-2 text-muted">FAQs</a></li>
<li class="nav-item"><a href="#" class="nav-link px-2 text-muted">About</a></li>
</ul>
</footer>
</div>
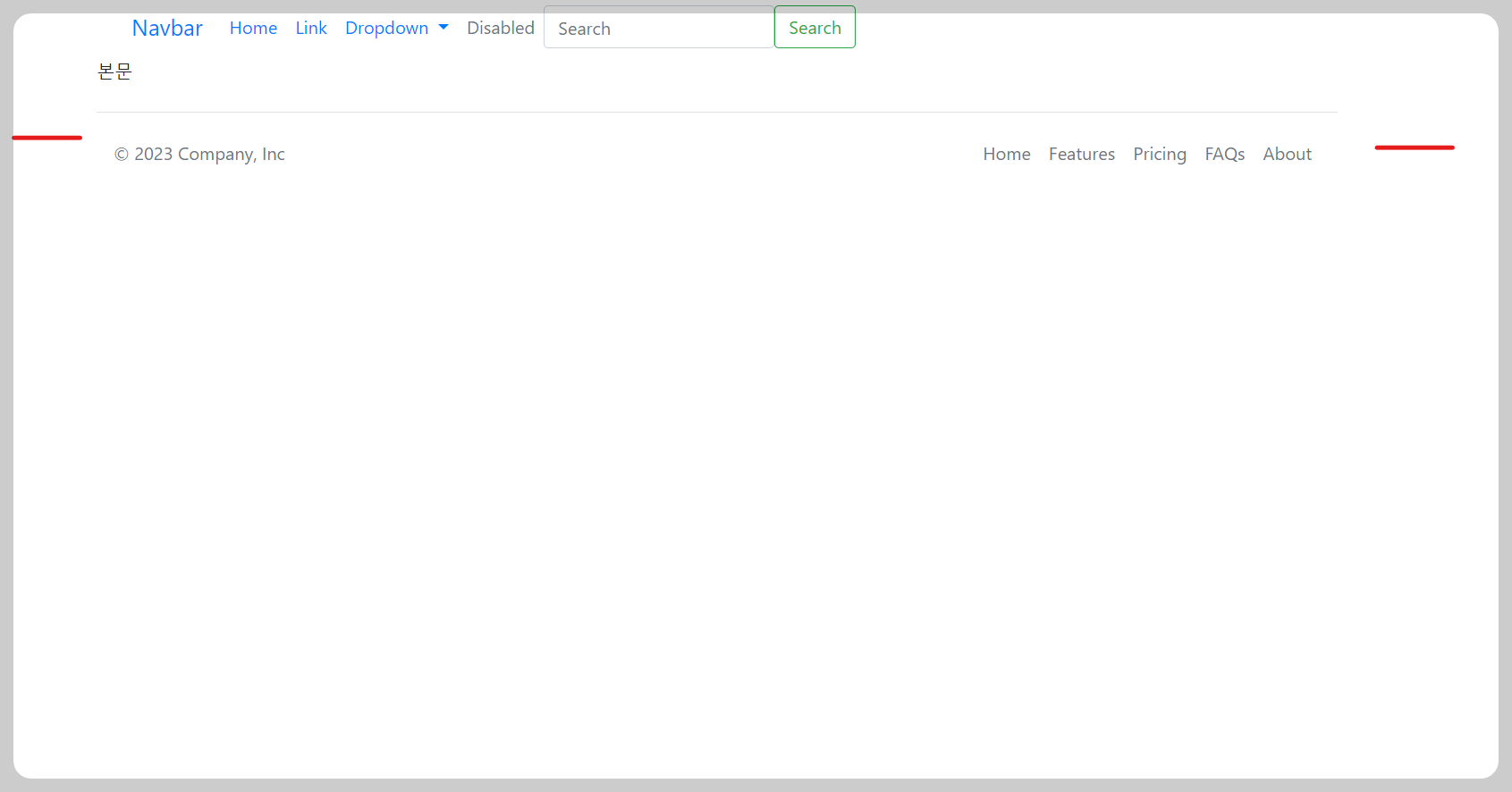
상위 div class에 container 넣으면 padding 자동적으로 들어가서 조금 더 가시성 있게 가능
빨간색 범위만큼 자동적으로 가운데로 오게 해준다.

https://getbootstrap.kr/docs/5.2/getting-started/introduction/
Bootstrap 시작하기
Bootstrap은 강력하고 기능이 풍부한 프론트엔드 툴킷입니다. 프로토타입부터 프로덕션까지 뭐든지 빠르게 빌드해보세요.
getbootstrap.kr
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.6/dist/umd/popper.min.js" integrity="sha384-oBqDVmMz9ATKxIep9tiCxS/Z9fNfEXiDAYTujMAeBAsjFuCZSmKbSSUnQlmh/jp3" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.min.js" integrity="sha384-cuYeSxntonz0PPNlHhBs68uyIAVpIIOZZ5JqeqvYYIcEL727kskC66kF92t6Xl2V" crossorigin="anonymous"></script><!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- CSS only -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<link th:href="@{/css/layout1.css}" rel="stylesheet">
<!-- JS, Popper.js, and jQuery -->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.6/dist/umd/popper.min.js" integrity="sha384-oBqDVmMz9ATKxIep9tiCxS/Z9fNfEXiDAYTujMAeBAsjFuCZSmKbSSUnQlmh/jp3" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.min.js" integrity="sha384-cuYeSxntonz0PPNlHhBs68uyIAVpIIOZZ5JqeqvYYIcEL727kskC66kF92t6Xl2V" crossorigin="anonymous"></script>
<th:block layout:fragment="script"></th:block>
<th:block layout:fragment="css"></th:block>