Docker Compose는 무엇인가?
다중 컨테이너 도커 애플리케이션을 정의하고 실행하기 위한 도구
npm init기본적인 노드 부분 생성
{
"name": "docker-compose-app",
"version": "1.0.0",
"main": "server.js",
"scripts": {
"start": "node server.js",
"test": "echo \"Error: no test specified\" && exit 1"
},
"dependencies": {
"express":"4.21.1",
"redis":"3.0.2"
},
"author": "",
"license": "ISC",
"description": ""
}
엔트리 포인트를 만듦
애플리케이션의 실행 시작 지점이 설정되고, 이를 통해 서버가 가동되기 때문에 server.js를 "엔트리 포인트"라고 부름
레디스 복습 Remote Dicitonary Server의 줄임말 Redis
메모리 기반의 키-값 구조 데이터 관리 시스템임 , 모든 데이터 메모리에 저장 빠르게 조회할 수 있는 비관계형 데이터베이스
메모리에 저장해서 Mysql같은 데이터베이스에 데이터를 저장하는 것과 데이터를 불러올때 훨씬 빠르게 처리 가능
메모리에 저장하지만 영속적으로 보관 가능, 서버를 재부팅해도 데이터를 유지할 수 있다는 장점
Node.js 환경에서 레디스 쓰려면?
redis-server 작동 시키고 , redis 모듈 다운 , 레디스 모듈을 받은 후 클라이언트를 생성하기 위해서 Redis에서 제공하는
createClient() 함수를 이용해서 redis.createClient로 레디스 클라이언트를 생성
//레디스 클라이언트 생성
const client = redis.createClient({
host:"redis-server",
port:6379
})도커 사용하지 않은 환경에서는 url을 https://redis~~.com 이런식으로 명시해줘야하지만
도커 Compose를 사용할 때는 host 옵션을 docker-compose.yml 파일에 명시한 컨테이너 이름으로 주면 됨
client.set("number",0);
app.get('/',(req,res) => {
client("number", (err, number) => {
// 현재 숫자를 가져온 후 1씩 올려줌
client.set("number", parseInt(number) + 1)
res.send("숫자가 1씩 올라감. 숫자 : " + number)
})
})path에 /로 오면
app.get()은 express 특정 url 경로로 들어오면 실행할 코드 명시
(req,res) => {...}는 콜백 함수로, GET 요청이 들어오면 실행될 함수
req : 클라이언트가 서버로 요청할 때 보낸 데이터를 포함. 요청 헤더,URL 파라미터,쿼리,문자열,폼 데이터 등을 다룸
res : 서버가 클라이언트에게 응답을 보낼 때 사용하는 객체.이를 통해 클라이언트에게 데이터를 전송할 수 있음
redis실행하고 지금 생성한 파일 build해서 실행시키면 오류

실패했다고 나오는데 왜 실패하는지?
컨테이너1 : 레디스 서버 실행
컨테이너2 : node js 작성 + 레디스 클라이언트
서로 다른 컨테이너는 아무런 설정없이 접근 불가능하다.
가능하게 하려면? Docker compose 이용

얌 팡리 작성 yml은 YAML ain't markup language의 약자
xml이나 json 많이 쓰지만 좀 더 사람이 읽기 쉬운 포맷
컨테이너 1 , 2를 docker-compose.yml을 이용해서 같이 쓰게한다.
version: "3"
services:
redis-server:
image: "redis"
node-app:
build: .
port:
- "5000:8080"
yml파일을 작성한 것
redis-server는 redis이미지 컨테이너 이용 node-app은 현재있는 파일 "."으로 표시 port 매핑
docker-compose up으로 도커 컴포즈 실행 가능
오타 있어서 실행안됐음 ports로 변경
version: "3"
services:
redis-server:
image: "redis"
node-app:
build: .
ports:
- "5000:8080"
근데 무한대기 현상이 생김
Dockerfile의 노드 버전을 명시해주니 해결완료

변경해주니 잘되었음 Redis-stack은 Redis에 더해서 몇가지 기능이 추가된 것
build는 되었으나 게속해서 server.js에 오류가 난다고 나옴
ckdbi@DESKTOP-QDP16JK MINGW64 ~/Desktop/docker-compose-app
$ docker-compose up --buildnode 버전이 16으로 바꿔줬는데 최신 버전이 아닌 것 같음 그리고 또 build를 다시하고 컴포즈를 실행시킴
그래도 안됨 ..

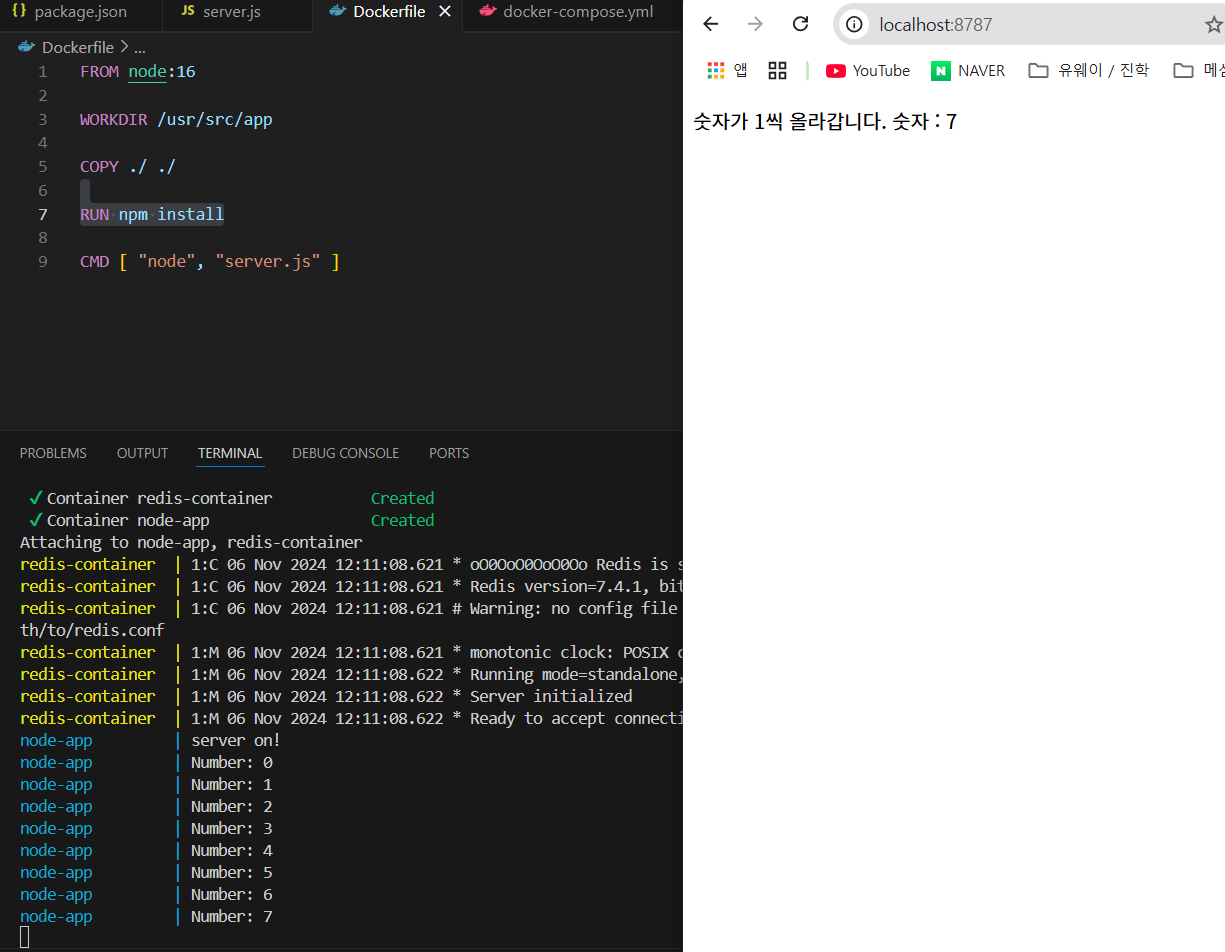
도커파일에서 node버전 16으로 바꾸고
docker-compose 설정파일에서 redis 버전을 많이 올려줬음
설정파일에 depends_on 설정 추가해서 redis-server 서비스가 먼저 시작되도록 설정
docker compose up
docker compose up --build
docker compose down 도커 내리기
docker-compose up -d는 앱을 백그라운드에서 실행 시킴 ouput 표출 X
실행시키면 빌드 찍히거나 그러진 않음
Dockerfile.dev 로 하면 그냥 build하면 찾지못하니 -f 옵션을 이용해서 찾는다.
Ngnix를 이용해서 운영 환경에서 리액트 실행함
개발서버 대신 쓰는건데 개발환경에 특화되어 있는 서버 예를들면 개발서버는 전부 빌드를 하는데 Ngnix는 소스를 다시 변경해서 반영할때 그러한 기능이 필요없어서 더 빠른 Ngnix를 사용한다.
'PlayGround' 카테고리의 다른 글
| 가상화란 무엇일까? (0) | 2024.12.01 |
|---|---|
| [Docker] Github Action 자동 배포 (1) | 2024.11.16 |
| 쿠팡 크롤링 A 부터 Z 까지 ( 목표 : 키워드 페이지당 2개의 상품 목록 엑셀로 출력 ) (5) | 2024.11.06 |
| [Docker] 도커 기본적인 이해, 복습 끝내기 (용어 정리 , 간단 명령어 , 실습 , 파일 생성 빌드) - 1 (2) | 2024.11.03 |
| [ Java , Js , xml ] 웹 서비스 보안 취약점 예제 (+고치기) (0) | 2024.10.15 |